How to Add and Use Google Tag Manager in WordPress
How to Add and Use Google Tag Manager in WordPress - Google issued a new tool called Google Tag Manager, this tool has many benefits for various websites and also web sites built with WordPress. This Google Tag Manager like the name suggests will help you add and manage all the various scripts you use on your site in one place.
For example, you can add various codes from:
In this article, I'll show you step by step how to install Google Tag Manager on your WordPress site and how to add code on your WordPress site. And then, I'll give you a quick guide on how to publish your first tag and make sure it works.
Often website owners need to add some code to track conversions, traffic, and collect other analytical data manually one by one. With Google Tag Manager, you can easily add and manage all these scripts from a single dashboard. There is a default tag template for Google Analytics, AdWords, DoubleClick, etc. Google Tag Manager also works with some third-party analytics and tracking platforms beyond Google products.
In addition, you can use custom HTML to add your own tracking or other code you want to add. It saves you time to add and remove tags from your code and manage them from the easy dashboard. Not to mention, all of these scripts are loaded in one script and one place.
Google Tag Manager will be much easier and convenient for you. And once you understand more about Google Tag Manager, you can even start using this powerful tool to collect more actionable data to inform your marketing efforts.
If you have not already done so, the first thing you need to do is sign up for a Google Tag Manager account that you can do for free. You can do this by going to here >> Google Tag Manager.
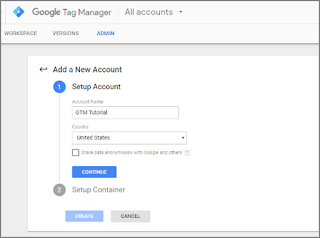
After you register, you must be in the 'Add New Account' interface. Please provide your company name:
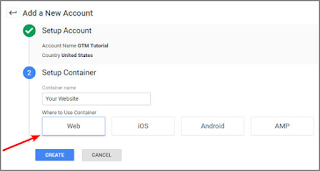
Then, in the 'Setup Container' section, enter your website name in the 'Container Name' field and select 'Web'.
After you accept the Google Terms of Service, Google should direct you to the Google Tag Manager page and show two code snippets. Keep this window open because you need to add both snippets of this code to your WordPress site in the next section.
This is a rather complicated part. Previously, you only need to add a single snippet of code to the sharing of the WordPress theme you're using, but now Google Tag Manager wants you to add two snippets:
In addition to editing your child theme or child themes directly, WordPress does not give you an easy way to enter the code after the tag, and each theme works a little differently so I can not give you a tutorial that applies to all themes.
If you're fine with dedicating plugins to Google Tag Manager, the easiest way to add them is to use free Head, Footer, and Post Injections plugins.
To get started, install and enable this free plugin. Then, go to Settings >> Header and Footer in your WordPress dashboard to access the plugin interface.
Now:
It should look like this:
Be sure to save your changes and you're done.
With the method of adding code on functions.php is technically not 100% optimal. This works well for most sites and not for a small portion of the site, but I'll explain what I mean after I show you what to do.
To use it all you need to do is add this snippet of code to your child childfunctions.php child theme:
Be sure to replace the placeholder with the actual code snippet.
So why is this method not 100% optimal?
Since this method places a second snippet of code in the footer, not after the opening tag, your tag may not be activated if the visitor does not fully load your page. That's why Google recommends that you add as high code as possible on your site. But for most sites? This method is really good.
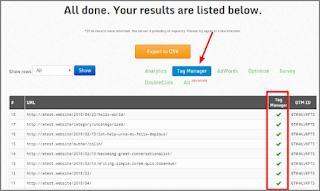
To make sure you install Google Tag Manager correctly:
Go to the 'Tag Manager' tab menu in the results and look for the green checkbox in the 'Tag Manager' column:
If you see it - congratulations! You installed the Google Tag Manager script correctly on your WordPress site. Now, let's learn how to use Google Tag Manager to create your first tag.
After adding the code snippet to your site, you can go back to the Google Tag Manager page and create your first tag.
"Tags" is essentially a special script that you want to paste into your site with Google Tag Manager.
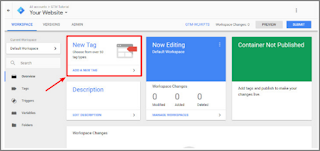
To get started, click on 'New Tag' in your Google Tag Manager dashboard:
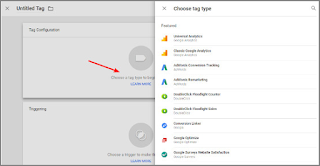
By clicking 'Tag Configurations', you can choose what type of tags to create. Google includes all types of pre-installed options for things like Google Analytics, Google Optimize, and many other third-party services.
But you can also use the 'Custom HTML' or 'Custom Image' tags to include code on the client side:
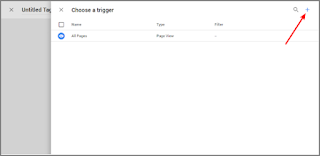
After you select 'Tag Type', you need to configure it to follow the settings. Then, you can click on the 'Triggering' section to choose when to "activate" your tags. The default is All Pages, but you can also get more targets to your liking by clicking on the + icon:
Once you've done everything, click 'Save'.
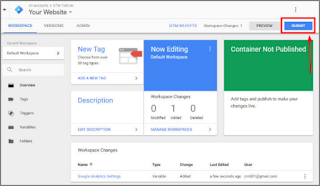
Now, all you need to do to make your tag alive is to publish your Container. To do so, click the 'SUBMIT' button in the Google Tag Manager interface:
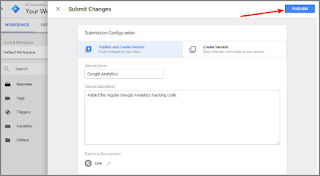
Then, enter Version Name and Descriptions Name. I suggest you make this as detailed as possible to help with later version control. That is, explain which tags you have added and what they do. Then, click PUBLISH:
And you just published your first tag.
If you want to make sure every tag in your 'Container' is enabled, Google offers a free browser extension for Chrome called Tag Assistant.
Currently, you have successfully added Google Tag Manager to WordPress. But Google Tag Manager has enough in-depth functionality and explains the large number of interface options that go beyond the scope of this article. So now that you've installed Google Tag Manager, you can learn more about the interface in Google Tag Manager.
And that's the guide on how to add and use Google Tag Manager in WordPress. Hopefully this article useful for you and good luck.
For example, you can add various codes from:
- Google Analytics
- Event Tracking
- Google Optimize
In this article, I'll show you step by step how to install Google Tag Manager on your WordPress site and how to add code on your WordPress site. And then, I'll give you a quick guide on how to publish your first tag and make sure it works.
What is Google Tag Manager?
Often website owners need to add some code to track conversions, traffic, and collect other analytical data manually one by one. With Google Tag Manager, you can easily add and manage all these scripts from a single dashboard. There is a default tag template for Google Analytics, AdWords, DoubleClick, etc. Google Tag Manager also works with some third-party analytics and tracking platforms beyond Google products.
In addition, you can use custom HTML to add your own tracking or other code you want to add. It saves you time to add and remove tags from your code and manage them from the easy dashboard. Not to mention, all of these scripts are loaded in one script and one place.
Google Tag Manager will be much easier and convenient for you. And once you understand more about Google Tag Manager, you can even start using this powerful tool to collect more actionable data to inform your marketing efforts.
Sign up for a Google Tag Manager account
If you have not already done so, the first thing you need to do is sign up for a Google Tag Manager account that you can do for free. You can do this by going to here >> Google Tag Manager.
After you register, you must be in the 'Add New Account' interface. Please provide your company name:
Then, in the 'Setup Container' section, enter your website name in the 'Container Name' field and select 'Web'.
After you accept the Google Terms of Service, Google should direct you to the Google Tag Manager page and show two code snippets. Keep this window open because you need to add both snippets of this code to your WordPress site in the next section.
Add a Google Tag Manager code snippet to your site
This is a rather complicated part. Previously, you only need to add a single snippet of code to the sharing of the WordPress theme you're using, but now Google Tag Manager wants you to add two snippets:
- The first goes to the <head> of your theme
- The second put the code right after the opening tag <body>
In addition to editing your child theme or child themes directly, WordPress does not give you an easy way to enter the code after the tag, and each theme works a little differently so I can not give you a tutorial that applies to all themes.
- If you already feel comfortable editing your child theme or child theme files directly, you can do it.
- If you feel uncomfortable working directly with your theme file, I'll show you two different methods you can use - beginner-friendly plugins and simplified code methods.
Use Head, Footer and Post Injector Plugins
If you're fine with dedicating plugins to Google Tag Manager, the easiest way to add them is to use free Head, Footer, and Post Injections plugins.
To get started, install and enable this free plugin. Then, go to Settings >> Header and Footer in your WordPress dashboard to access the plugin interface.
Now:
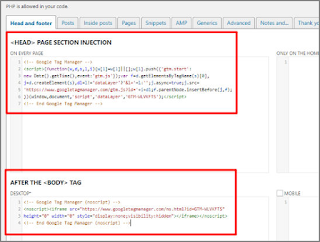
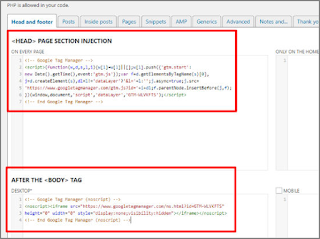
- Paste the first Google Tag Manager code snippet into the ON EVERY PAGE box under PAGE SECTION INJECTION
- Paste the second Google Tag Manager code snippet into the DESKTOP * box in the TAG section (do not worry - the code snippet will still be loaded on the mobile) Injections Head, Footer and Post only allow for separate code snippets if you check the mobile box)
It should look like this:
Be sure to save your changes and you're done.
Use a Functions.Php Code Snippet
With the method of adding code on functions.php is technically not 100% optimal. This works well for most sites and not for a small portion of the site, but I'll explain what I mean after I show you what to do.
To use it all you need to do is add this snippet of code to your child childfunctions.php child theme:
add_action('wp_head', 'gtm_head_code');
Function gtm_head_code(){
?>
First Code of GTM Interface
<?php } add_action('wp_footer', 'gtm_body_code'); Function gtm_body_code(){ ?>
Second Code of GTM Interface
<?php
}
Be sure to replace the placeholder with the actual code snippet.
So why is this method not 100% optimal?
Since this method places a second snippet of code in the footer, not after the opening tag, your tag may not be activated if the visitor does not fully load your page. That's why Google recommends that you add as high code as possible on your site. But for most sites? This method is really good.
Testing to Ensure Your Code Snippet Works
To make sure you install Google Tag Manager correctly:
- Open the free GA Checker tool
- Enter your website URL
- Click 'Check Your Site'
Go to the 'Tag Manager' tab menu in the results and look for the green checkbox in the 'Tag Manager' column:
If you see it - congratulations! You installed the Google Tag Manager script correctly on your WordPress site. Now, let's learn how to use Google Tag Manager to create your first tag.
Creating Your First Tag
After adding the code snippet to your site, you can go back to the Google Tag Manager page and create your first tag.
"Tags" is essentially a special script that you want to paste into your site with Google Tag Manager.
To get started, click on 'New Tag' in your Google Tag Manager dashboard:
By clicking 'Tag Configurations', you can choose what type of tags to create. Google includes all types of pre-installed options for things like Google Analytics, Google Optimize, and many other third-party services.
But you can also use the 'Custom HTML' or 'Custom Image' tags to include code on the client side:
After you select 'Tag Type', you need to configure it to follow the settings. Then, you can click on the 'Triggering' section to choose when to "activate" your tags. The default is All Pages, but you can also get more targets to your liking by clicking on the + icon:
Once you've done everything, click 'Save'.
Publish your Container
Now, all you need to do to make your tag alive is to publish your Container. To do so, click the 'SUBMIT' button in the Google Tag Manager interface:
Then, enter Version Name and Descriptions Name. I suggest you make this as detailed as possible to help with later version control. That is, explain which tags you have added and what they do. Then, click PUBLISH:
And you just published your first tag.
How to Test Individual Tags work
If you want to make sure every tag in your 'Container' is enabled, Google offers a free browser extension for Chrome called Tag Assistant.
Resources To Help You Become a Google Tag Manager Pro
Currently, you have successfully added Google Tag Manager to WordPress. But Google Tag Manager has enough in-depth functionality and explains the large number of interface options that go beyond the scope of this article. So now that you've installed Google Tag Manager, you can learn more about the interface in Google Tag Manager.
And that's the guide on how to add and use Google Tag Manager in WordPress. Hopefully this article useful for you and good luck.











Post a Comment for "How to Add and Use Google Tag Manager in WordPress"
Provide comments relevant to the posted articles and provide critiques and suggestions for the progress of the blog