How To add In-Feed Ads Google AdSense
How To add In-Feed Ads Google AdSense - After some time rarely update on this blog on this occasion I will share the way about the installation of the latest features of Google AdSense, which is an ad unit feature that you can post on the blog. This ad unit is quite interesting, because it will be installed between the list of articles following the form of customizable post layouts.
For those who want to add this feature you can follow the following simple steps.
How To add In-Feed Ads Google AdSense
1. First, open your Google Adsense Dashboard. Click menu My ads >> Content >> Ad units, Then click "New ad unit" button.
2. Next select the in-feed ads
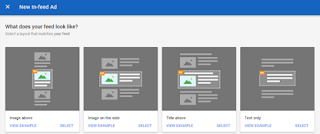
3. In the next step please select one type of display in accordance with your blog
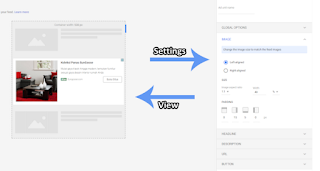
4. After selecting one type of display, in the next step you need to make adjustments to the display of the ad unit
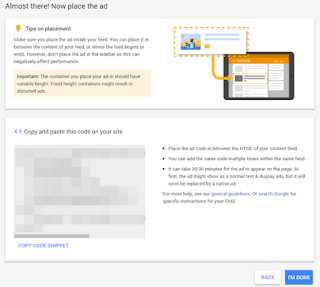
5. When finished performing the ad display settings, click the SAVE AND GET CODE button
6. Next step, go to Blogger Dashboard >> Themes >> Click the Edit HTML button >> Then Search code below:
7. Add index ='x' inside it looks like this:
8. Next look for this code
9. Add the code below just below the code in the step above
Then the result will be like this
10. Replace YOUR CODE SCRIPT NATIVE ADS with In-Feed Ads code.
11. Save Template, and View the results.
That is the tips on How To add In-Feed Ads Google AdSense, hopefully with articles that I have shared and quite briefly this can be useful and good luck.
For those who want to add this feature you can follow the following simple steps.
How To add In-Feed Ads Google AdSense
1. First, open your Google Adsense Dashboard. Click menu My ads >> Content >> Ad units, Then click "New ad unit" button.
2. Next select the in-feed ads
3. In the next step please select one type of display in accordance with your blog
4. After selecting one type of display, in the next step you need to make adjustments to the display of the ad unit
5. When finished performing the ad display settings, click the SAVE AND GET CODE button
6. Next step, go to Blogger Dashboard >> Themes >> Click the Edit HTML button >> Then Search code below:
<b:loop values='data:posts' var='post'>
7. Add index ='x' inside it looks like this:
<b:loop values='data:posts' var='post' index='x'>
Note:Add index ='x' only in code <b:loop values='data:posts' var='post'> in this code<b:includable id='main' var='top'>...</b:includable>
8. Next look for this code
<div class='post-outer'>
9. Add the code below just below the code in the step above
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS</div>
</b:if>
</b:if>
Then the result will be like this
<div class='post-outer'>...</div>
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item"'>
<b:if cond='data:x==1'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS</div>
</b:if>
<b:if cond='data:x==3'>
<div class='post'>
YOUR CODE SCRIPT NATIVE ADS</div>
</b:if>
</b:if>
10. Replace YOUR CODE SCRIPT NATIVE ADS with In-Feed Ads code.
11. Save Template, and View the results.
That is the tips on How To add In-Feed Ads Google AdSense, hopefully with articles that I have shared and quite briefly this can be useful and good luck.





Post a Comment for "How To add In-Feed Ads Google AdSense"
Provide comments relevant to the posted articles and provide critiques and suggestions for the progress of the blog