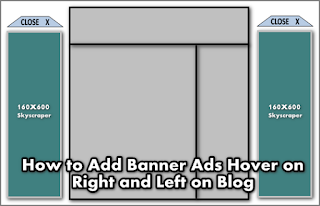
How to Add Banner Ads Hover on Right and Left on Blog
How to Add Banner Ads Hover on Right and Left on Blog - This time I will give tutorial How To Add Banner Ads Hover in Right and Left Blog. In this hovering ad, the ad view will be visible on the right side and left side of the blog. So it's not just one ad but two banner ads.
How, are you interested to install it? If you are interested, you can immediately follow the following steps.
Login to Blogger >> Then click on Layout >> Create New Widget >> Then copy the code below in it.
Then Save Widget
A few articles that I can share this time about How to Add Banner Ads Hover on Right and Left on Blog. Hopefully with a short enough article this can be useful for you. Good luck.
How, are you interested to install it? If you are interested, you can immediately follow the following steps.
How to Add Banner Ads Hover on Right and Left on Blog
Login to Blogger >> Then click on Layout >> Create New Widget >> Then copy the code below in it.
<style scoped='' type="text/css">
#iklankirikanan{position:fixed;_position:absolute;top:0;right:0;width:160px;clip:inherit;_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight);_left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth)}
</style>
<script type="text/javascript">
function get_cookie(Name){var search=Name+"="var returnvalue="";if(document.cookie.length>0){offset=document.cookie.indexOf(search)if(offset!=-1){offset+=search.length end=document.cookie.indexOf(";",offset);if(end==-1)end=document.cookie.length;returnvalue=unescape(document.cookie.substring(offset,end))}}return returnvalue}function close1(){if(persistclose)document.cookie="remainclosed=1"document.getElementById("iklankirikanan").style.visibility="hidden"}if(window.addEventListener)window.addEventListener("load",staticbar,false)else if(window.attachEvent)window.attachEvent("onload",staticbar)else if(document.getElementById)window.onload=staticbar
</script>
<br />
<div class="clear">
</div>
<div id="iklankirikanan">
<div style="text-align: right;">
<a href="" onclick="close1(); return false"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFTrAOMYkYvMFd6mkoD1tdkcXL96T5QmYbgBnkt4tMcCf3pfD8xJZRoqrlGbdnLMh0QSMRrDLndrL-NRAy3M9yBd22AxWgfn-1G4vao93mi7NrkuG0YHTvGNLEKTjtUMxtff5BnNoUNn2I/s1600/close-btn.png" /></a></div>
<div onclick='close1()'>
<div style="background: #fff;">
<a target="_blank" href="Link-Goals"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYKNJN8Nf6Axib6AXrwI1lX-dt0S7gxXljI9imBgGx2QoIix7x2HtNoALlXBqspH_QTGizapEqiEmWfsPXlpZZXEXDNJbHAPXtCy65xh6etGXm8vYfsXVZPEGdZIsgufyaki3IO-BnTMkT/s1600/ban-melayang.gif" style="border: none;" alt="Hanging Ads" /></a></div>
</div></div>
<style scoped='' type="text/css">
#iklankirikanan1{position:fixed;_position:absolute;top:0;left:0;width:160px;clip:inherit;_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight);_left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth - offsetWidth)}
</style>
<script type="text/javascript">
function get_cookie(Name){var search=Name+"="var returnvalue="";if(document.cookie.length>0){offset=document.cookie.indexOf(search)if(offset!=-1){offset+=search.length end=document.cookie.indexOf(";",offset);if(end==-1)end=document.cookie.length;returnvalue=unescape(document.cookie.substring(offset,end))}}return returnvalue}function close11(){if(persistclose)document.cookie="remainclosed=1"document.getElementById("iklankirikanan1").style.visibility="hidden"}if(window.addEventListener)window.addEventListener("load",staticbar,false)else if(window.attachEvent)window.attachEvent("onload",staticbar)else if(document.getElementById)window.onload=staticbar
</script>
<br />
<div class="clear">
</div>
<div id="iklankirikanan1">
<div style="text-align: left;">
<a href="" onclick="close11(); return false"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFTrAOMYkYvMFd6mkoD1tdkcXL96T5QmYbgBnkt4tMcCf3pfD8xJZRoqrlGbdnLMh0QSMRrDLndrL-NRAy3M9yBd22AxWgfn-1G4vao93mi7NrkuG0YHTvGNLEKTjtUMxtff5BnNoUNn2I/s1600/close-btn.png" /></a></div>
<div onclick='close11()'>
<div style="background: #fff;"><a target="_blank" href="Link-Goals"><img style="border: none;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYKNJN8Nf6Axib6AXrwI1lX-dt0S7gxXljI9imBgGx2QoIix7x2HtNoALlXBqspH_QTGizapEqiEmWfsPXlpZZXEXDNJbHAPXtCy65xh6etGXm8vYfsXVZPEGdZIsgufyaki3IO-BnTMkT/s1600/ban-melayang.gif" width="160" height="600"/></a><p></p></div></div></div>
Note : Fill or Replace that I have put a Red color with the one that suits you.
Then Save Widget
A few articles that I can share this time about How to Add Banner Ads Hover on Right and Left on Blog. Hopefully with a short enough article this can be useful for you. Good luck.

Post a Comment for "How to Add Banner Ads Hover on Right and Left on Blog"
Provide comments relevant to the posted articles and provide critiques and suggestions for the progress of the blog