How to Make Your WordPress Support Google AMP
How to Make Your WordPress Support Google AMP - If you want to have a fast website when accessed via mobile device or smartphone then Google introduced Google AMP to help you in speeding up website loading by reducing your site load.
With fast loading will offer a better user experience and can increase your site traffic. If you are a WordPress user, then in this article I will show you how to make your WordPress website support Google AMP.
Google AMP stands for Accelerated Mobile Pages. Google AMP is an open source initiative supported by technology companies like Google and Twitter. The purpose of this project is to make the burden of web content load faster for mobile users, this is also due to the increasing sophistication of mobile devices and the number of mobile users who access web information.
For mobile users, many who often complain of accessing web pages often feel slow. Most content-rich websites while loading pages will take a few seconds to open, even if all attempts have been made by the site owner to speed up their website in order to be quickly accessible on various devices.
Accelerated Mobile Pages or AMPs use very minimal HTML code and limited Javascript. This will allow your content to be hosted on Google AMP Cache. So when the user clicks on your link generated search then Google will automatically display your website pages from the Cache version already stored in Google AMP Cache.
How it works Google AMP Cache is very similar to Facebook Instant Articles. However, this facebook's Instant Article is limited only to the Facebook platform, and more specifically for their mobile apps.
The Accelerated Mobile Pages platform can be used by any application, browser, or web viewer. And currently used by Google, Twitter, LinkedIn, Reddit, and many more great sites are already using Google AMP this.
One of the main things about the advantages of Accelerated Mobile Pages is to improve the experience of mobile users who have slow internet connections, they will still be able to access your web pages with internet speeds that are too slow as we know that the internet in our country does not have the same speed , by utilizing Google AMP then your page will be very possible can be contained. It can also help you get a higher ranking on Google.
Google AMP makes the web feel light because it only uses a limited set of HTML, JavaScript, and CSS. This means you can not add certain widgets and features to your mobile AMP website. Using AMP will limit your web capabilities to display pop up email forms, sliders and facebook boxes, and other dynamic scripts.
While Google AMP is currently only supporting Google Analytics, it does not support many other analytics platforms. And this also applies to limited advertising options for selecting multiple ad platforms.
Although many things are limited, But the biggest benefit of using AMP will encourage Google to push to prioritize pages that already support Google AMP to appear on the first page in mobile search results.
In addition there are some complaints submitted by some users who claim that you could potentially lose mobile traffic if you enable Google AMP and will also find it difficult to switch back from Google AMP to a regular version in the future. But if you want to try using Google AMP then here I will give tutorial how to use Google AMP in WordPress.
To get started, the first thing you need to do is install and enable the AMP plugin. After you activate the plugin, Please go to Appearance >> AMP menu to see how your site looks on mobile devices using AMP.
In this section, you can change the header background and text color. The background color The header you select will also be used as the link color. The plugin will also use your site icon or logo if your theme supports it.
Do not forget to click the "Save and Publish" button to save your changes.
Now you can visit every post on your website and add / amp / at the end of the URL Like this:
If you look at the source code of the original post, you will find this line in HTML source:
This line tells the search engine that your page is using AMP. When you try the URL by adding / amp / and viewing the error 404 error page, then please go to Settings menu >> Permalinks in your WordPress admin and click on "Save Changes" button. Remember, you do not need to change anything here, you just simply click the save button and all will work well on your website.
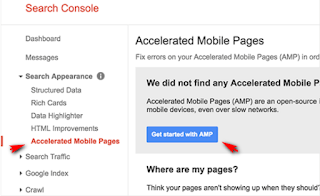
Want to know how Accelerated Mobile Pages are you doing on Google Search? You can easily check this using Google Search Console.
Login to the Google Search Console dashboard and then click on Search Appearance >> Accelerated Mobile Pages. And click the "Get started with AMP" button.
Do not worry if you do not see your AMP results soon. It may take time for Google to index your Accelerated Mobile Pages page and then display data in Search Console.
The AMP plugin for WordPress comes with a very limited customization option. However you can use some other WordPress plugins to add some more customizations. If you already use Yoast SEO, then you need to install and enable the plugin "Glue for Yoast SEO & AMP".
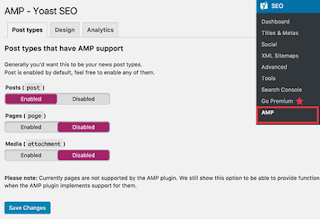
Glue for Yoast SEO & AMP is an add-on plugin for Yoast SEO and AMP plugins. After activation, you need to visit the SEO page >> AMP to configure the plugin settings
This plugin allows you to enable AMP support for other post types.
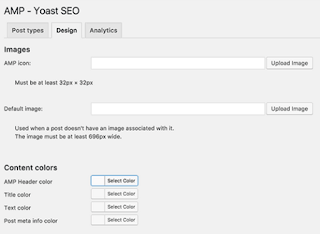
In the design tab, you can choose colors and design options. You can also upload standard header logos and images that will be used when the post does not have its own image feature.
You can switch to the Analytics tab to add your Google Analytics ID.
Do not forget to click the "Save Changes" button to save changes to your settings.
In addition to the above steps, there are still many plugins that you can use to display related posts (related post), footer widgets, and even social media icons to your AMP page. However, you need to make sure to validate your AMP page after you install the Add-ons plugin.
And above is a step by step way to make your WordPress website support Google AMP, I hope this article can help you learn how to set up Accelerated Mobile Pages (AMP) in WordPress and make your website run quickly. good luck.
With fast loading will offer a better user experience and can increase your site traffic. If you are a WordPress user, then in this article I will show you how to make your WordPress website support Google AMP.
What is Google AMP?
Google AMP stands for Accelerated Mobile Pages. Google AMP is an open source initiative supported by technology companies like Google and Twitter. The purpose of this project is to make the burden of web content load faster for mobile users, this is also due to the increasing sophistication of mobile devices and the number of mobile users who access web information.
For mobile users, many who often complain of accessing web pages often feel slow. Most content-rich websites while loading pages will take a few seconds to open, even if all attempts have been made by the site owner to speed up their website in order to be quickly accessible on various devices.
Accelerated Mobile Pages or AMPs use very minimal HTML code and limited Javascript. This will allow your content to be hosted on Google AMP Cache. So when the user clicks on your link generated search then Google will automatically display your website pages from the Cache version already stored in Google AMP Cache.
How it works Google AMP Cache is very similar to Facebook Instant Articles. However, this facebook's Instant Article is limited only to the Facebook platform, and more specifically for their mobile apps.
The Accelerated Mobile Pages platform can be used by any application, browser, or web viewer. And currently used by Google, Twitter, LinkedIn, Reddit, and many more great sites are already using Google AMP this.
Advantages and Disadvantages of Google AMP (Accelerated Mobile Pages)
One of the main things about the advantages of Accelerated Mobile Pages is to improve the experience of mobile users who have slow internet connections, they will still be able to access your web pages with internet speeds that are too slow as we know that the internet in our country does not have the same speed , by utilizing Google AMP then your page will be very possible can be contained. It can also help you get a higher ranking on Google.
Google AMP makes the web feel light because it only uses a limited set of HTML, JavaScript, and CSS. This means you can not add certain widgets and features to your mobile AMP website. Using AMP will limit your web capabilities to display pop up email forms, sliders and facebook boxes, and other dynamic scripts.
While Google AMP is currently only supporting Google Analytics, it does not support many other analytics platforms. And this also applies to limited advertising options for selecting multiple ad platforms.
Although many things are limited, But the biggest benefit of using AMP will encourage Google to push to prioritize pages that already support Google AMP to appear on the first page in mobile search results.
In addition there are some complaints submitted by some users who claim that you could potentially lose mobile traffic if you enable Google AMP and will also find it difficult to switch back from Google AMP to a regular version in the future. But if you want to try using Google AMP then here I will give tutorial how to use Google AMP in WordPress.
How to Settings Google AMP on WordPress
To get started, the first thing you need to do is install and enable the AMP plugin. After you activate the plugin, Please go to Appearance >> AMP menu to see how your site looks on mobile devices using AMP.
In this section, you can change the header background and text color. The background color The header you select will also be used as the link color. The plugin will also use your site icon or logo if your theme supports it.
Do not forget to click the "Save and Publish" button to save your changes.
Now you can visit every post on your website and add / amp / at the end of the URL Like this:
http://example.com/urlbloganda/amp/This will show your post in the AMP version.
If you look at the source code of the original post, you will find this line in HTML source:
<link rel="amphtml" href="http://example.com/urlofyourblog/amp/" />
This line tells the search engine that your page is using AMP. When you try the URL by adding / amp / and viewing the error 404 error page, then please go to Settings menu >> Permalinks in your WordPress admin and click on "Save Changes" button. Remember, you do not need to change anything here, you just simply click the save button and all will work well on your website.
How to View Accelerated Mobile Pages
Want to know how Accelerated Mobile Pages are you doing on Google Search? You can easily check this using Google Search Console.
Login to the Google Search Console dashboard and then click on Search Appearance >> Accelerated Mobile Pages. And click the "Get started with AMP" button.
Do not worry if you do not see your AMP results soon. It may take time for Google to index your Accelerated Mobile Pages page and then display data in Search Console.
How to Modify Display Accelerated Mobile Pages
The AMP plugin for WordPress comes with a very limited customization option. However you can use some other WordPress plugins to add some more customizations. If you already use Yoast SEO, then you need to install and enable the plugin "Glue for Yoast SEO & AMP".
Glue for Yoast SEO & AMP is an add-on plugin for Yoast SEO and AMP plugins. After activation, you need to visit the SEO page >> AMP to configure the plugin settings
This plugin allows you to enable AMP support for other post types.
In the design tab, you can choose colors and design options. You can also upload standard header logos and images that will be used when the post does not have its own image feature.
You can switch to the Analytics tab to add your Google Analytics ID.
Do not forget to click the "Save Changes" button to save changes to your settings.
In addition to the above steps, there are still many plugins that you can use to display related posts (related post), footer widgets, and even social media icons to your AMP page. However, you need to make sure to validate your AMP page after you install the Add-ons plugin.
And above is a step by step way to make your WordPress website support Google AMP, I hope this article can help you learn how to set up Accelerated Mobile Pages (AMP) in WordPress and make your website run quickly. good luck.





Post a Comment for "How to Make Your WordPress Support Google AMP"
Provide comments relevant to the posted articles and provide critiques and suggestions for the progress of the blog